Круглые аватарки
|
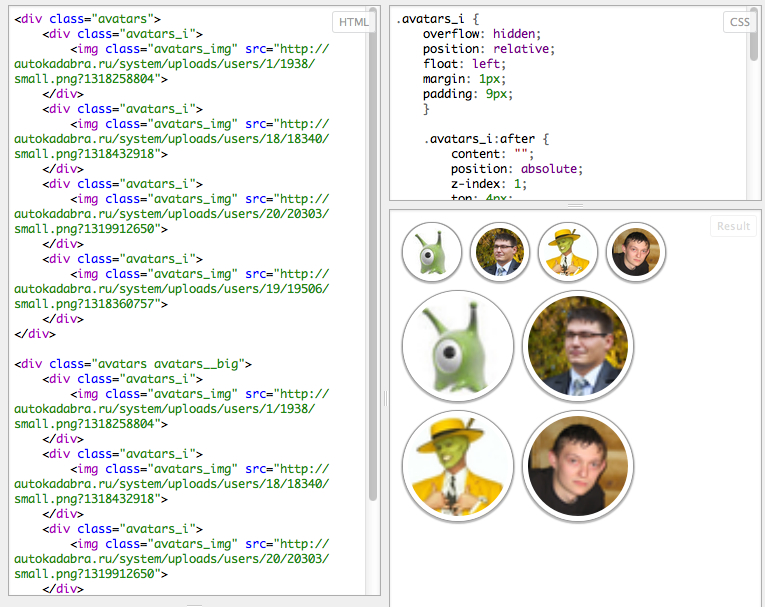
HTML код<div class="avatars"> <div class="avatars_i"><img class="avatars_img" src="http://autokadabra.ru/system/uploads/users/1/1938/small.png?1318258804" alt="" /></div> <div class="avatars_i"><img class="avatars_img" src="http://autokadabra.ru/system/uploads/users/18/18340/small.png?1318432918" alt="" /></div> <div class="avatars_i"><img class="avatars_img" src="http://autokadabra.ru/system/uploads/users/20/20303/small.png?1319912650" alt="" /></div> <div class="avatars_i"><img class="avatars_img" src="http://autokadabra.ru/system/uploads/users/19/19506/small.png?1318360757" alt="" /></div> </div> <div class="avatars avatars__big"> <div class="avatars_i"><img class="avatars_img" src="http://autokadabra.ru/system/uploads/users/1/1938/small.png?1318258804" alt="" /></div> <div class="avatars_i"><img class="avatars_img" src="http://autokadabra.ru/system/uploads/users/18/18340/small.png?1318432918" alt="" /></div> <div class="avatars_i"><img class="avatars_img" src="http://autokadabra.ru/system/uploads/users/20/20303/small.png?1319912650" alt="" /></div> <div class="avatars_i"><img class="avatars_img" src="http://autokadabra.ru/system/uploads/users/19/19506/small.png?1318360757" alt="" /></div> </div> CSS код.avatars_i { overflow: hidden; position: relative; float: left; margin: 1px; padding: 9px; } .avatars_i:after { content: ""; position: absolute; z-index: 1; top: 4px; left: 4px; right: 4px; bottom: 4px; -webkit-border-radius: 50em; -moz-border-radius: 50em; border-radius: 50em; -webkit-box-shadow: inset 0 0 0 5px #fff, 0 0 0 1px #999, 0px 1px 1px 2px #bbb, 0 0 0 100px #fff; box-shadow: inset 0 0 0 5px #fff, /* inner white padding */ 0 0 0 1px #999, /* border */ 0px 1px 1px 2px #bbb, /* outer shadow */ 0 0 0 100px #fff; /* cropping image white shadow */ pointer-events: none; } .avatars_i .avatars_img { display: block; } .avatars__big .avatars_img { width: 100px; } |