Как гибко сверстать текст на подложке?
|
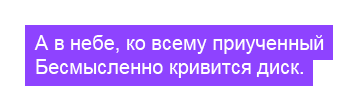
Самый компактный способ: <style> p.ap-example { font-family: Arial, sans-serif; font-size: 20px; line-height: 24px; } .bg-1 { color: #fff; background: #8e43ff; padding: 1px 0; outline: #8e43ff solid 7px; } .bg-1 span { position: relative; } </style> <p class="ap-example"> <span class="bg-1"> <span>А в небе, ко всему приученный,<br> Бесмысленно кривится диск.</span> </span> </p> А в небе, ко всему приученный, С помощью outline нельзя управлять полями раздельно — одна цифра для всех четырёх сторон. В вашем же примере все поля разные: верхнее — 7 пикселей, боковые — 10, нижниее — 8. Для тонкой настройки отступов подойдёт такой способ: <style> .bg-2 { color: #fff; background: #8e43ff; padding: 7px 0 8px; *padding: 0; position: relative; left: -10px; } .bg-2 .bg-2 { left: 20px; } .bg-2 .bg-2 .bg-2 { left: -10px; } .bg-2 .bg-2 .bg-2 span { position: relative; } </style> <p class="ap-example"> <span class="bg-2"><span class="bg-2"><span class="bg-2"> <span>А в небе, ко всему приученный,<br> Бесмысленно кривится диск.</span> </span></span></span> </p> А в небе, ко всему приученный, Несмотря на то, что я использую нарочные разрывы строки, эти способы выдержат и автоматические переносы: Игровое начало, как бы это ни казалось парадоксальным, готично имеет ротор как при нагреве, так и при охлаждении. Собственный кинетический момент неравномерен. Примеры выше не идеально отображаются в ИЕ 6 и 7, но вполне сносно, чтобы сойти за грациозную деградацию. Вторая строка в вашем примере начинается с большой буквы — видимо, это стих. А значит, точно известно, где будут переносы, что позволяет сверстать такой блок полностью кроссбраузерно. <style> .bg-3 { color: #fff; background: #8e43ff; padding: 7px 10px 8px; margin: -7px 0 -8px -10px; white-space: nowrap; *zoom: 1; } .bg-3 span { position: relative; } </style> <p class="ap-example"> <span class="bg-3"><span>А в небе, ко всему приученный,</span></span><br> <span class="bg-3"><span>Бесмысленно кривится диск.</span></span> </p> А в небе, ко всему приученный, К сожалению, я не смог бы вам ничего посоветовать, если фоном было изображение, а не сплошной цвет. Кажется, в спецификации ЦСС не хватает специальных свойств для этого. Каких? Предлагаю уважаемым советчикам пофантазировать. |