
Принцип цикады и почему он важен для веб-дизайнеров
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений. Однако, в зависимости от

Принцип цикады и почему он важен для веб-дизайнеров
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений. Однако, в зависимости от

Brushed Metal style button in CSS3
The texture is done by using 3 repeating-gradients with different length.

Brushed Metal style button in CSS3
The texture is done by using 3 repeating-gradients with different length.

Скроллинг
Pinch / Zoom
Pull up/down to refresh
Improved speed and momentum
Snap to element
Customizable scrollbars

Animate.css
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness. http://daneden.me/animate/

Animate.css
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness. http://daneden.me/animate/

Плагин, конвертирующий стили фотошопа в код css
css3ps.com Работает как вебсервис, от того время ожидания результата работы 30 секунд. 1) Качаем плагин под нужную версию фотошопа, открываем через windows->extensions->css3ps; 2) рисуем шейп, накладываем стили, отправляем на сервер через расширение; 3) ждем 30 секунд, смотрим на результат. Естественно,

Плагин, конвертирующий стили фотошопа в код css
css3ps.com Работает как вебсервис, от того время ожидания результата работы 30 секунд. 1) Качаем плагин под нужную версию фотошопа, открываем через windows->extensions->css3ps; 2) рисуем шейп, накладываем стили, отправляем на сервер через расширение; 3) ждем 30 секунд, смотрим на результат. Естественно,

Powerful New CSS- and JavaScript Techniques
With CSS3, some of the older techniques now have become obsolete, others have established themselves as standards, and many techniques are still in the “crazy experimentation” stage.

Отзывчивая типографика: Основы
Когда мы создаем веб-сайты обычно мы начинаем с определения текста документа…

Отзывчивая типографика: Основы
Когда мы создаем веб-сайты обычно мы начинаем с определения текста документа…

Joyride Create jQuery Feature Tours in a Breeze
Joyride is extremely flexible and lets you take control of how people interact with your tour…

Joyride Create jQuery Feature Tours in a Breeze
Joyride is extremely flexible and lets you take control of how people interact with your tour…

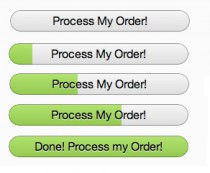
The submit button of the order form…
The submit button of the order form doubles as a progress bar.

Clipping JPEG Images Into Non-Rectangular Polygons Using polyClip.js
Why Should I Do This Instead of Using a PNG?

Clipping JPEG Images Into Non-Rectangular Polygons Using polyClip.js
Why Should I Do This Instead of Using a PNG?
